Иногда это мелкие детали создают ощутимую разницу. Интеллектуальный реагирующий дизайн полностью интегрирован в Qlik Sense; это настолько блестящее решение, что я не хочу, чтобы это осталось незамеченным для Вас.
Реагирующий веб-дизайн (RWD) является таким подходом к веб-дизайна, который направлен на разработку сайтов, чтобы обеспечить оптимальное впечатление от просмотра—простое чтение и навигация с минимальными изменениями размера, панорамированием и прокруткой—в широком диапазоне устройств (от настольных компьютерных мониторов до мобильных телефонов).
Сайт разработан с помощью RWD адаптирует раскладку к среде просмотра с помощью жидкости, пропорций основанных на сетке, гибких изображений (…)
Qlik Sense развил эту идею дальше, чем RWD, как описано выше, путем добавления реагирующего интеллекта в сами объект.
Интеллектуальный дизайн реагирования не только регулирует макет, чтобы объекты и графики хорошо соответствовали экрану Вашего устройства, но этот продукт также достаточно умен, чтобы знать, когда переключаться между резюме и подробной информацией на основе имеющейся недвижимости. Qlik Sense автоматически регулирует настройки, каждый отдельный объект и карту, чтобы создать правильную визуализацию в любом месте, оптимизируя весь опыт пользователя для используемого устройства.
Давайте рассмотрим некоторые из моих любимых примеров интеллектуального реагирования дизайна в Qlik Sense:
Эта диаграмма рассеивания отображает Объем Продаж группы Товаров против Колебаний. Как только я доработаю некоторые основные свойства диаграммы, Qlik Sense сделает все остальное, максимизируя информацию, отображаемую на основе имеющейся недвижимости. Это график текучести.
Как Вы, наверняка, заметили, в рассеянной диаграмме видны не все ярлыки, Qlik Sense регулирует количество информации, чтобы увеличить понимание пользователя.
Тот же график, отображающийся в меньшем устройстве, вводит некоторые изменения; сначала мы заметили, что меньшие ярлыки отображается так, что мы можем легко увидеть закономерности и взаимосвязь. Во-вторых, ось х’ немного шире и помогает избежать добавления шума в график.
В схеме, показанной выше, та же визуализация представлена еще в одном размере, а форм-фактор адаптирован к имеющейся недвижимости. Такие элементы, как размер точки, точка ярлыка и ось масштабируются снова. В этой уменьшенной версии графика, метки оси и значок дома были удалены автоматически, а размер шрифта был скорректирован.
Толщина линии регулируется в графиках, и прокрутка мини-графиков появляется при необходимости.
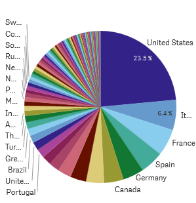
Ярлыки круговой диаграммы и значения появляются только тогда, когда достаточно места.
Qlik Sense адаптировал эти диаграммы, масштабируя уровень детализации и функциональности, чтобы максимизировать пользовательский опыт; это не только изменение размера, но и умный реагирующий дизайн.
Наслаждайтесь работой с Qlik!
PS: Мне пришлось заставить Qlik создать круговую диаграмму; по умолчанию Qlik Sense не разрешает пользователю совершать подобное преступление. Я не рекомендую радужную круговую диаграмму для представления данных, гистограмма или treemap будут более эффективными … но если Вы все еще хотите сделать это, делайте это стильно.
Найти решение у бизнес-партнера QlikTech (QlikView) в России.
Форум разработчиков QlikView и Qlik Sense. Получите ответы на все вопросы по QlikView и Qlik Sense!
 RSS
RSS
 27 ноября 2015
27 ноября 2015  gromych
gromych 






 Опубликовано в рубрике
Опубликовано в рубрике